Dhanvantri - Product Design
University Project / Full-end-to-end Research
Dhanvantri is a holistic wellness application that provides authentic information on Ayurvedic lifestyle and ideologies, along with natural remedies for common skin issues.
Time 3 months
Role Product Designer
Team 1
Project Brief
This project explores how Ayurveda can be integrated into modern digital solutions to promote adolescent well-being. As part of my Master’s major project, I aimed to design a Minimum Viable Product prototype for a mobile app that introduces young users to the Ayurvedic lifestyle. The project focused on leveraging Ayurveda’s holistic approach to health, offering a natural alternative to chemical-based treatments for common adolescent concerns. The app is designed to offer credible information, making Ayurvedic wellness more accessible and relevant to today’s youth.
My project followed the Stanford Design Thinking model, progressing through the stages of Empathize, Define, Ideate, Prototype and Test.
Phase 1: Empathize
The idea for this project stemmed from a deeply personal journey. As I entered adolescence, I observed significant physical and emotional changes in myself and my peers. These transformations played a crucial role in shaping our self-perception, often leading to concerns about health.
Secondary Research
Discovery: Curiosity led me to explore the common challenges faced by adolescents, particularly issues like acne and dandruff. Through research, I discovered that these concerns were often triggered by stress and hormonal fluctuations. While conventional treatments typically relied on chemical-based solutions, they often came with potential side effects. This realization sparked my interest in Ayurveda—a holistic system of medicine that promotes natural healing and long-term well-being.
Resources:
Harvard Health Blog. "Stress May Be Getting to Your Skin, But It's Not a One-Way Street." Available at: https://www.health.harvard.edu/blog/stress-may-be-getting-to-your-skin-but-its-not-a-one-way-street-2021041422334
Bupa UK. "Does Stress Cause Skin Problems?" Available at: https://www.bupa.co.uk/newsroom/ourviews/does-stress-cause-skin-problems
Adyant Ayurveda. "Ayurvedic Treatment for Skin Disease in Bangalore." Available at: https://adyantayurveda.com/ayurveda-treatment-for-skin-disease-in-bangalore/#:~:text=Ayurvedic%20Treatment%20for%20Skin%20Disease%20involves%20a%20combination%20of%20internal,%2C%20aloe%20vera%2C%20and%20sandalwood.
Ayurveda Institute UK. "Ayurveda for Skin Disorders: Eczema, Psoriasis, and Dermatitis." Available at: https://www.ayurvedainstitute.co.uk/ayurveda-skin-disorders-eczema-psoriasis-and-dermatitis/
Maharishi Ayurveda Medical College, Bhopal. "How is Ayurveda Different from Allopathy?" Available at: https://www.mamcbhopal.com/how-is-ayurveda-different-from-allopathy.php#:~:text=Ayurveda%20focuses%20on%20naturally%20curing,to%20cure%20ailments%20and%20diseases.
Kerala Ayurveda Limited. "Ayurveda vs. Allopathy." Available at: https://www.keralaayurveda.biz/blog/ayurveda-vs-allopathy
Primary Research
My research motivated me to dive deeper into understanding user interest in a solution advocating the Ayurvedic lifestyle. To validate user interest, I conducted a survey via platforms like SurveyMonkey, Facebook, and WhatsApp. The survey received 45 responses, providing valuable insights into user needs and preferences.
Key Findings
Age Group Focus: 65% of respondents aged 13-25 showed the highest interest.
User Demographics: 53.95% were students, 20.05% were working professionals.
Ayurvedic Preference: 63.10% preferred Ayurvedic remedies over conventional treatments.
App Interest: 76.23% would use an app if Ayurvedic solutions were available.
Learning Interest: Users wanted to learn about Ayurveda, the human body, and their interconnections.
Phase 2: Define
Proposed Solution
To bridge this gap, I propose a mobile app that simplifies Ayurveda for young users, providing reliable and easy-to-understand guidance on holistic health. Given the project's tight 3-month timeframe, our focus will be on developing the brand and the app’s MVP prototype.
User Persona and Empathy Mapping
After completing primary and secondary research, I created a user persona to represent the target audience. This helped in understanding pain points, motivations, and behavioral patterns. I also developed an empathy map to visualize user thoughts, feelings, and needs.
Competitor Analysis
I analyzed four competitors to gain insights into:
Features offered.
Marketing strategies and business models.
User feedback from app reviews.
Drawing from our competitor analysis, we've identified key strategies to distinguish our product:
Align app features with our core mission, vision, and values.
Craft a user-friendly and visually appealing UI/UX design.
Enhance promotional content across digital and traditional platforms.
Implement a free subscription model.
Phase 3: Ideate
Affinity Map
To refine the concept, I conducted user interviews with three participants to gather qualitative insights. I then synthesized this data into an affinity map to uncover recurring themes and pain points.
Key Insights
1. Users prefer natural skin remedies for long-term effects, avoiding the side effects of conventional methods.
2. Users seek personalized resources for a healthier lifestyle.
3. Users desire reliable guidance on food choices throughout the day.
4. Users are interested in aligning activities with their body's energy levels.
5. Users prefer visually engaging and simplified explanations to understand complex information about the human body.
6. Users prioritize credible information when seeking guidance on skincare, nutrition, lifestyle choices, and understanding the human body.
How Might We?
Based on key insights, I formulated How Might We (HMW) questions to explore design solutions.
HMW provide users with effective natural skincare solutions that minimize side effects?
Offer scientifically backed Home remedies tailored to different skin types.
HMW create a personalized experience that caters to individual health and wellness needs?
Deliver recommendations for skincare, diet, and daily routines based on the human body clock.
HMW help users make informed dietary decisions throughout the day in a simple and accessible way?
Provide meal suggestions based on Ayurvedic principles.
HMW guide users to align their daily routines with their body's natural energy cycles?
Educate users on how aligning activities with their body's natural rhythms can improve well-being.
HMW present scientific health information in an engaging and easy-to-understand format?
Use visually appealing infographics and interactive elements to simplify complex concepts.
HMW ensure that users receive accurate and credible health information from trusted sources?
Curate content from certified Ayurvedic practitioners and trusted medical sources.
Branding
Utilizing insights gained during exploration and user understanding, I developed a worksheet to crystallize the essence of the brand.
In my quest for a unique brand identity, I explored Ayurveda and unearthed the deep meaning behind Dhanwantari, the esteemed deity of Hindu medicine. Inspired by his legacy, I decided to name the app "Dhanvantri," encapsulating the spirit of Ayurveda and its cultural heritage. With the tagline "Embrace Your Health," we aim to inspire users to prioritise their well-being.
Fig: Curated a mood board featuring logos of Ayurveda-related companies in the UK and India, drawing inspiration for my initial logo sketches.
To enhance the brand's identity, the logo was carefully crafted to include symbols associated with Dhanwantari, aligning with Ayurveda's core principles and the deity's significance in medicine.
Exploring the brand's colour palette was engaging. After evaluating multiple schemes against the mood board, I chose a sophisticated logo colour as it represents qualities like stability and reliability. The Sanskrit language was selected for the logo typeface to honour Ayurveda's roots. Following logo design, I developed a concise Brand Book, establishing visual identity and messaging standards.
Concept Development
Derived from key insights of "How Might We" questions, the following design decisions were made:
Skincare, Dietary Guidance, and Lifestyle Tips on Homepage:
Prioritizing essential topics for all users to address primary needs, ensuring easy access to valuable content upon app entry.
Introduction of Body Clock Feature:
Providing personalized guidance based on body clock energy levels to assist in aligning tasks with natural rhythms.
Simplified "Prakriti" Section:
Presenting complex information engagingly and understandably to cater to all users, ensuring accessibility and clarity.
Information Architecture
I structured the information architecture by strategically placing content within the app to optimize user navigation and usability, leveraging available information for clarity. After developing the Information Architecture, I proceeded to create a sitemap.
User Flows and User Journey
Further, I created user flows and journey maps to visualize the app's navigation and user experience, ensuring a seamless interaction from start to finish.
Phase 4: Prototype
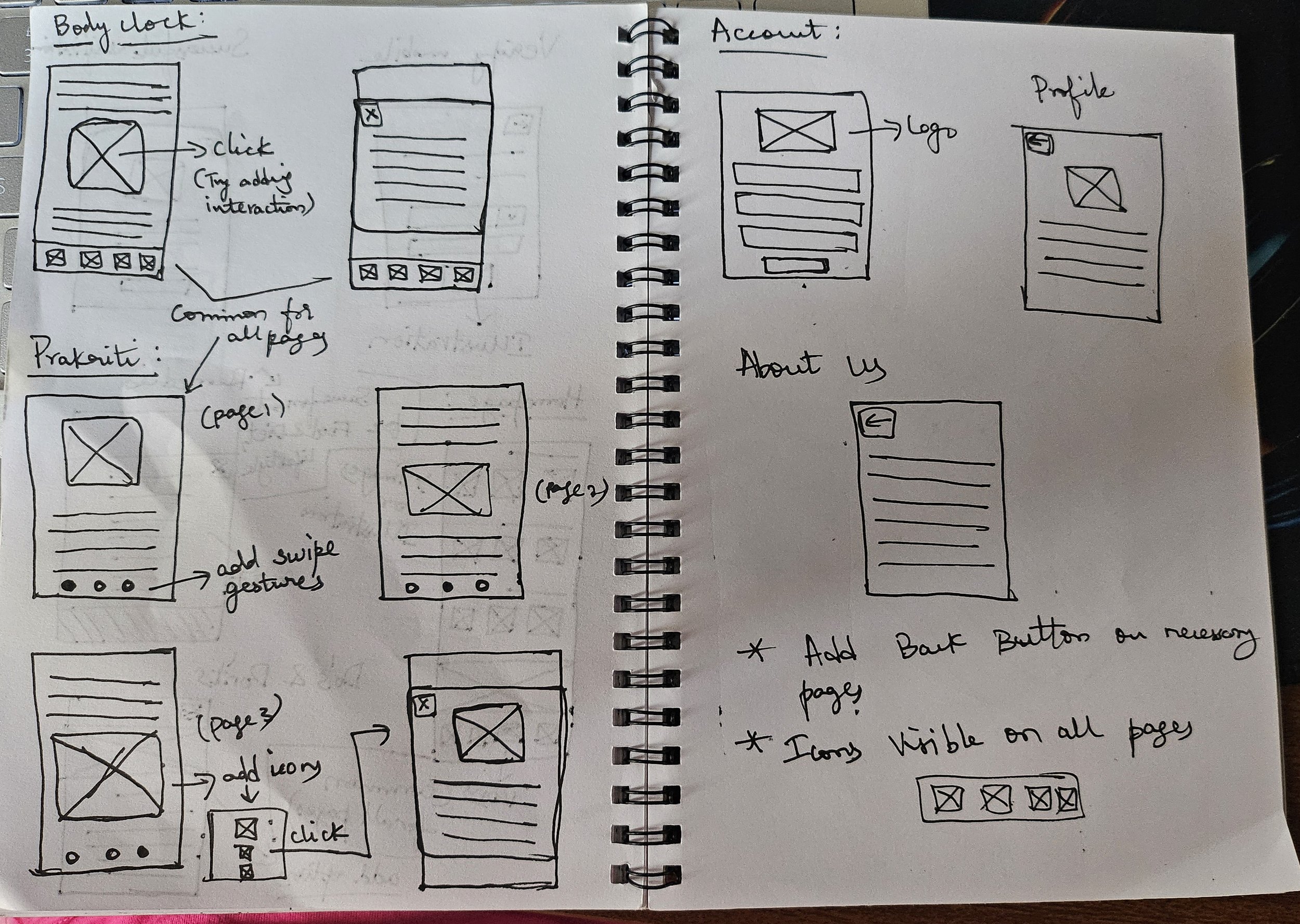
Wireframing and UI Kit
Afterward, I translated design decisions into low-fidelity wireframes to outline the app's layout and functionality, laying the groundwork for further design development. After crafting low-fidelity wireframes, I progressed to developing the style guide, focusing on key pages and elements, and refining the visual design of core pages.
Final Screens
Onboarding
These screens were designed to facilitate effortless account creation for users while incorporating essential features like mobile and email verification. The primary aim was to ensure a secure onboarding process to enhance the overall user experience. In addition to these functionalities, I implemented a "Forgot Password" feature, enabling users to reset their passwords securely.
Home
The design of our home page is structured to empower users to effortlessly access and explore information on a wide spectrum of topics. This includes valuable insights related to skincare concerns, dietary guidance, and lifestyle tips. Our user-centric approach ensures that individuals can easily find the information they seek within these key areas.
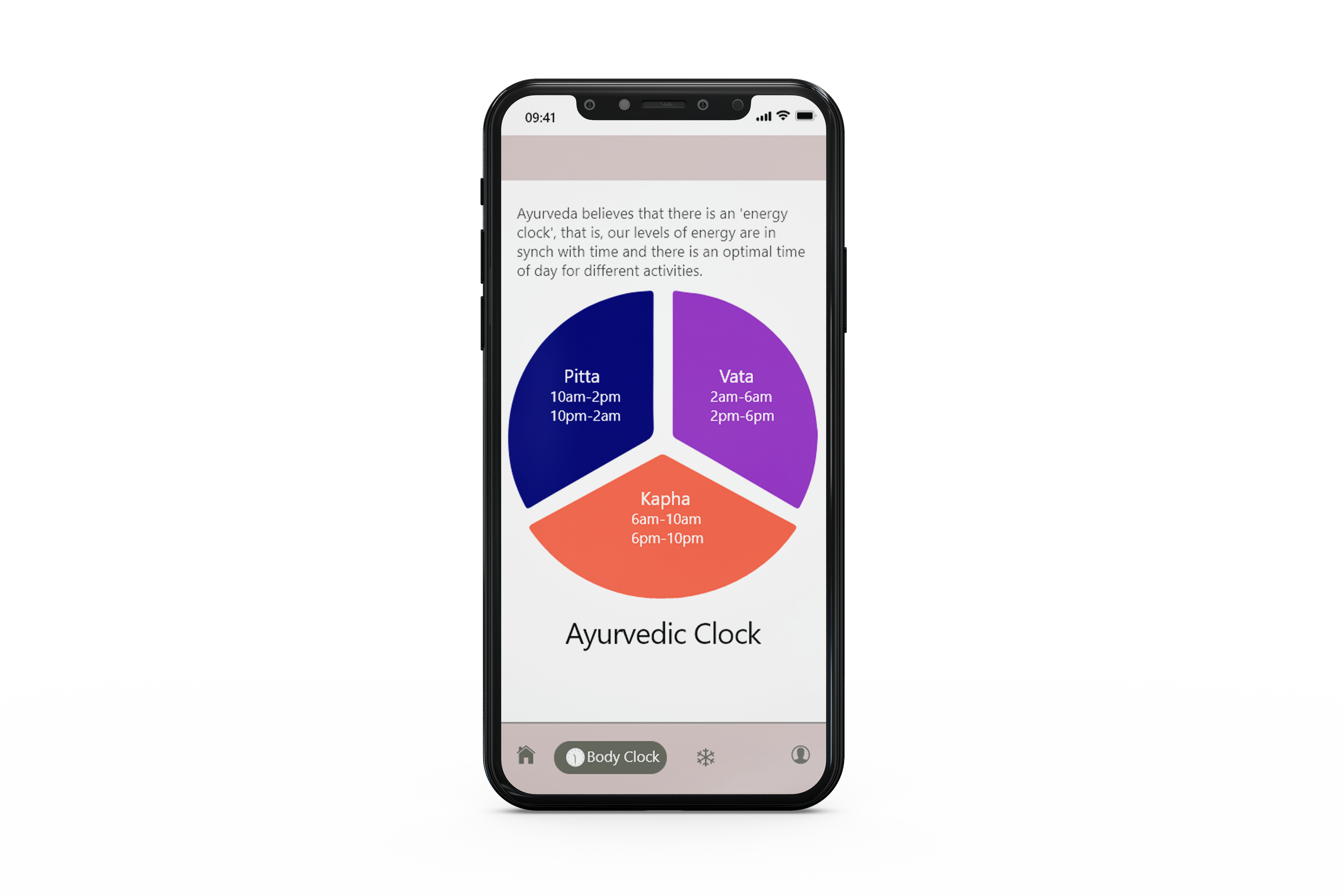
Body Clock
The body clock feature provides users with personalized guidance on optimal activities and routines based on the time of day. It serves as a valuable resource, offering insights on how to align daily tasks with the body's natural rhythms for enhanced well-being.
The Body Matrix
Created "Prakriti" section, which encompasses a wealth of informative content. The primary objective was to present this intricate information in a visually captivating and engaging manner, fostering user interest and active reading.
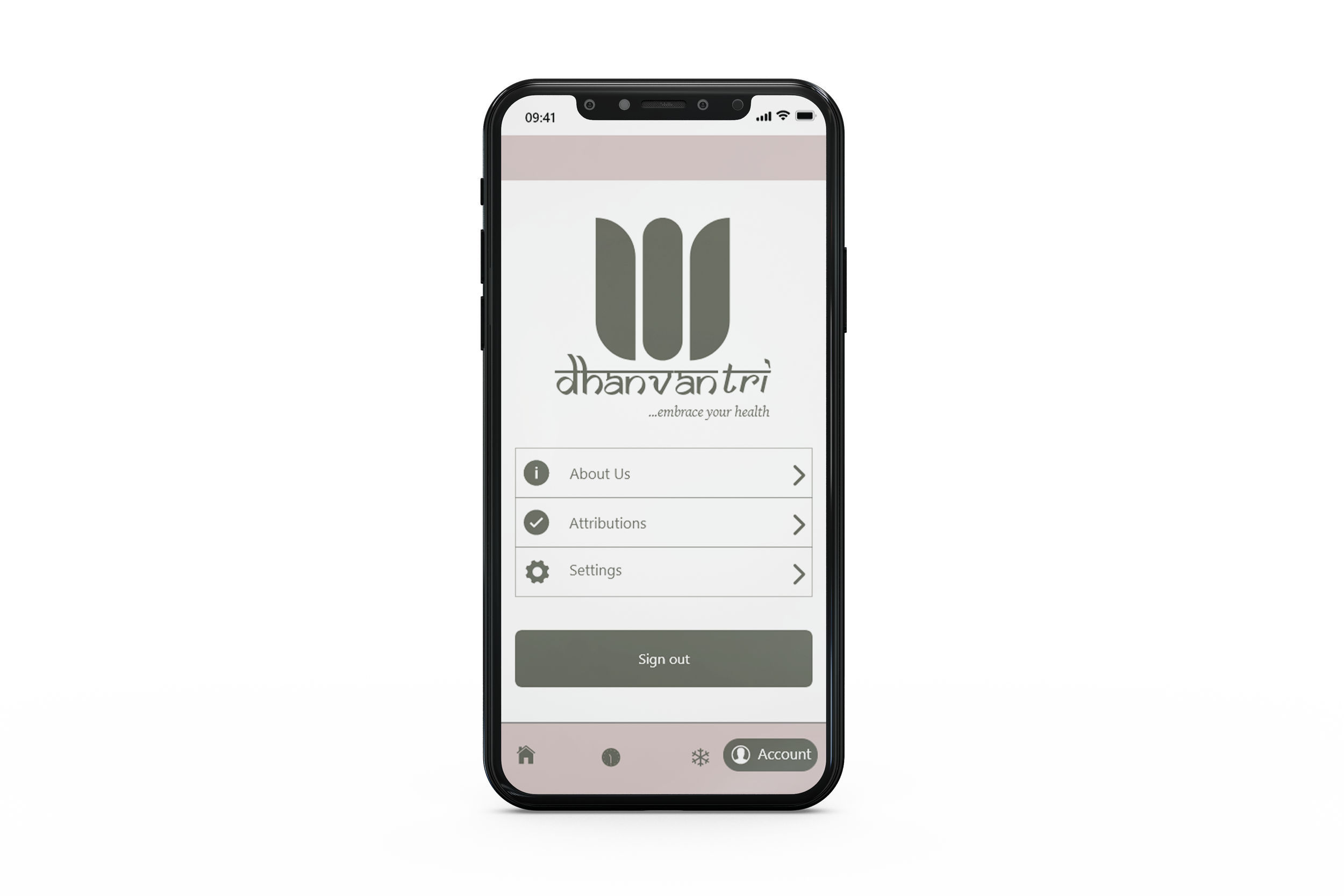
Account
Finally, the design and implementation of the "Account Page" within our application. This multifaceted page serves as the central hub for users to manage their profile.
Mock-ups
Learnings and Reflections
User-Centric Approach: Reflecting on the project, I realized the paramount importance of prioritizing user needs and preferences in design decisions. This emphasis on user-centricity was key to creating a meaningful and engaging experience for app users.
Cultural Sensitivity: The project deepened my understanding of the importance of cultural sensitivity in design. It taught me to respect and integrate cultural nuances into the app's interface and content, ensuring authenticity and relevance for diverse users.
Continuous Improvement: Embracing an iterative design process, I learned the value of continual refinement based on user feedback. This iterative approach not only enhanced the app's usability but also contributed to my personal and professional growth as a designer.
Moving forward, I aim to enhance the application through continuous testing and iterations, leveraging methods like SUS scores, usability testing, and heuristic evaluations. Additionally, I plan to expand the app's functionality by incorporating more screens to enrich the user experience further.