Digital Influx - Product Design
Company Project (NDA) / Insights
Digital Influx is an international EdTech company specializing in Design and Product. The mission is to bridge education and employment through innovative e-learning methods, interactive activities, and engaging games.
Time 3 months
Tools Figma, Fig jam, Canva, Trello, Teams
Team 3
Project Brief
Digital Influx, an ed-tech company focused on providing online UX design education, is expanding its mission to address the growing global demand for UX designers. Recognizing the importance of early exposure to UX concepts, the company aims to empower K-12 students in underserved communities by offering free UX design courses. This initiative seeks to bridge the skills gap, inspire young learners, and create pathways for students to succeed in a design-driven world.
Digital Influx plans to launch a dedicated foundation website to support this ambitious mission. This platform will serve as a hub for attracting donations and sponsorships, showcasing the transformative potential of UX education while enabling donors to engage meaningfully with the cause. The decision stemmed from both the company’s strategic expansion goals and the challenges with the existing sponsorship system, limited to a single page on the main website.
My Role
As part of a startup, I took on multiple responsibilities. My main role was designing the Foundation website, but I also contributed to various other projects as needed.
Product designer
Collaborated with designers for end-to-end design of the Foundation website, from wireframes to high-fidelity prototypes.
UX Researcher
Analyzed the existing UX kids course, conducted user research to identify pain points, and applied targeted strategies that boosted user engagement by 25%.
Learning Designer
Developed a UX project case study sample in Canva for students enrolled in the UX Kids course.
Design Process
To ensure a structured and user-centric approach, we followed the Double Diamond model, breaking the project into four key phases: Discover, Define, Develop, and Deliver.
Discover: Current Challenges
Our first step was to uncover the problems with the existing sponsorship experience.
Limited Visibility:
Metrics: The sponsorship page was hidden under a dropdown menu labelled "Get Involved." Only 5% of website visitors accessed the page, leading to low engagement.
Overwhelming Layout:
Feedback: 70% of surveyed users were unsure about the difference between "Get Sponsored" and "Become a Sponsor." Users found the donation process overwhelming and unclear.
Lack of Emotional Engagement:
Feedback: The website failed to showcase the impact of donations. 65% of users wanted to see success stories and visuals to feel connected to the cause.
Navigational Challenges
Metrics: Poor navigation made it difficult for users to locate important information. Users took over 1 minute to find the donation form, contributing to a 72% bounce rate.
User Research
We initiated the research by defining our target audience and identifying key segments:
General Public: Individuals interested in supporting educational initiatives for underprivileged children.
Tech and Design Professionals: Experts who recognize the importance of UX education and may wish to contribute.
Charity Organizations: Groups looking to sponsor educational programs in UX design.
Educators: Teachers and administrators seeking to enhance educational resources.
Non-Profit Groups: Organizations focused on improving educational opportunities for underserved communities.
To gain deeper insights, we surveyed with 29 participants and conducted interviews with 5 professionals.
Key Takeaways
78% highlighted transparency and accountability as a deciding factor. Users wanted clear information about how funds are utilized.
65% valued emotional connection through impactful storytelling. Donors preferred visual updates and success stories.
79.3% preferred one-time donation contributions, while 13.8% favoured a monthly subscription model.
64.8% of users prefer preferred engaging via social media.
Competitor Analysis
To ensure our foundation website effectively engages donors, we conducted a SWOT analysis of five similar donation platforms. This helped us identify key strengths to adopt, weaknesses to avoid, and opportunities to differentiate our approach.
Clear Purpose Communication – The best platforms immediately conveyed their mission and impact, making it easier for users to connect emotionally.
Trust-Building Elements – Showcasing success stories and previous donations helped establish credibility.
Flexible Contribution Options – Providing both one-time and recurring donation models catered to a wider audience.
Intuitive Navigation – Well-structured menus and prominent CTAs improved user flow and engagement.
Define: Goals
With these insights in mind, we defined clear goals for our foundation website:
Attract More Donations
Streamline the donation process and increase conversion rates.
Improve Navigation
Ensure users can quickly find donation-related information.
Boost Engagement
Integrate storytelling and build emotional connections.
Enhance Visibility
Make sponsorship opportunities more accessible and prominent.
Ensure Transparency
Provide clear breakdowns of fund usage to build trust.
Flexible Donation Options
Allow users to donate in different formats.
Ideation and Strategy
While our goals provided direction, we still needed a structured way to prioritize features. Using the MoSCoW method, we categorized features into: Must-Have, Should-Have, Could-Have and Won’t-Have.
Design Decisions: A user-centric approach
Simplicity
Create a simple and consistent user journey through the platform, and make the ability to make donations easier with the use of clear CTAs and fields.
Condensed Navigation
Simplify the navigation bar with key sections and easy to navigate CTAs.
Trust & Transparency
Ensure trust and transparency in the donation process by adding student testimonials so users know how their donations are being used.
Responsive Design
Ensure the design is responsive over multiple platforms for ease of use.
Clarity
Create a clear section on what the company is about and include the mission, impact, story, vision, and the team.
Feasible
Work within constraints of the existing platform.
Develop: High-Fidelity Wireframes
Home Page
The new homepage showcases student testimonials and highlights our partnered schools, enhancing trust and transparency. It provides clarity on our focus and communicates who we are as a company and what we do.
The navigation bar is streamlined for ease of use, enhancing the overall user experience. This change was well-received during user testing.
New navigation menu
Old navigation menu
Donation request form page
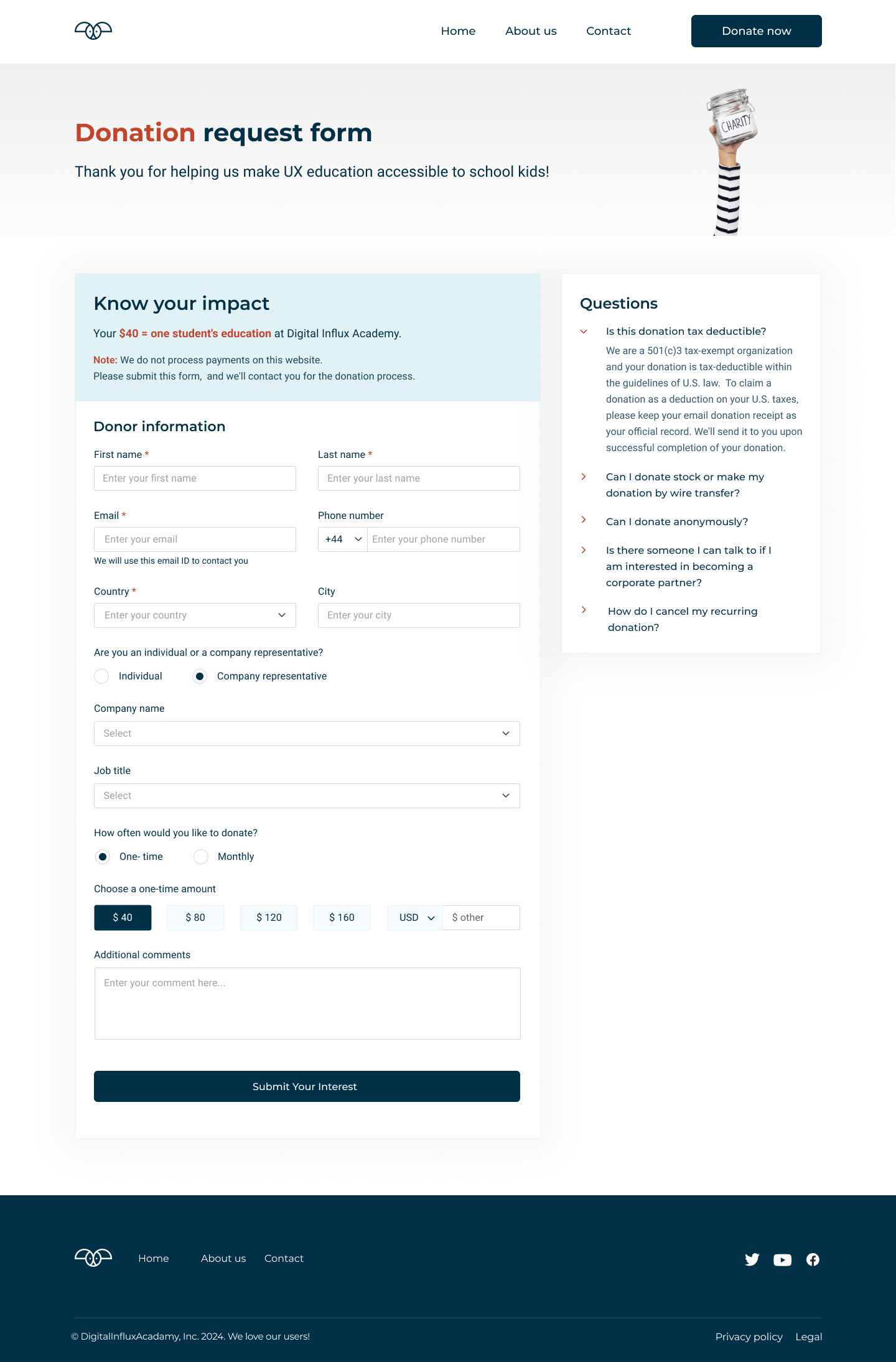
The donation page features a more organized and informative design, including a simplified donation form paired with an FAQ section for user assistance. It also provides flexible donation options, allowing for both one-time contributions and monthly subscriptions. To address our target user groups, the form allows users to indicate whether they are individual donors or company representatives.
New donation request form page
Old donation request form page
Contact Us Page
The Contact Us page is now more organized and offers an easier way to reach out. It includes a messaging form along with essential contact details for seamless communication. Additionally, social media links have been integrated to align with users’ preferred communication channels and enhance engagement.
New contact us
Old contact us
About Us Page
The About Us page includes our story, mission, global reach, vision, and team. The website adheres to brand guidelines, ensuring that key messages are prominently featured.
Deliver: High-Fidelity Prototypes
We created prototypes for the web version of the website and conducted usability tests with users, resulting in a 30% increase in usability. Additionally, the redesigned navigation structure reduced the time to locate the donation form to less than 20 seconds, increasing the task completion rate by 40%. Following this, we developed responsive designs for mobile and tablet versions. The website is being developed and launched soon.